Processing Advent Calendar 2017 – Day13の記事として投稿させて頂きます。
概略
OpenProcessingでLeapMotionを使用してみました。
まずは、成果物の動画です。
Leap Motionとは?

2012年に発売された手のジェスチャーによる入力インターフェース機器です。
赤外線センサーにより下記のような手の座標情報、ジェスチャーを認識する事が可能です。それらの情報を使う事によって、マウスやタッチパネルでは実現出来ない、物に触れないPC操作が可能になります。

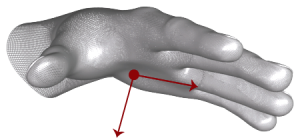
手のひらの座標と方向情報が取得できます。

それぞれの指の座標と方向情報も取得可能です。
関節ごとの座標も計算できます。

ジェスチャー サークル

ジェスチャー スワイプ

ジェスチャー キータップ

ジェスチャー スクリーンタップ
最近だとVRヘッドセットなどに取り付けて使われていたりします。
発売から5年程経過していますが、ソフトウェアもアップデートされ、現役で活躍している珍しい?ガジェットになると思います。

OpenProcessingでの使用方法
1. Leap Motionの開発環境をマシンに準備(Webアプリケーションを許可)
Leap Motion DEVELOPERのWebサイトから開発環境をインストールします。
画面中央の「DOWNLOAD ORION BETA」からダウンロードしてインストールをすれば、ドライバや必要になるソフトウェア一式が手に入ります。
Leap Motion DEVELOPER – Get Started with our SDK –
https://developer.leapmotion.com/get-started/
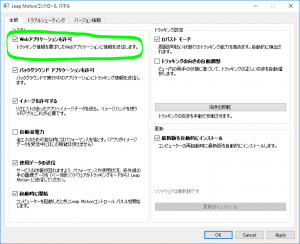
Webアプリケーションに情報を送信の可否はLeap Motionコントロールパネルで設定します。デフォルトでオンになっているはずですが、接続されているはずなのに送信されない場合などは確認をしてみてください。

また、接続情報の確認などは、このコントロールパネルから可能になっています。
2. OpenProcessingのスケッチでLeap Motionを有効にする
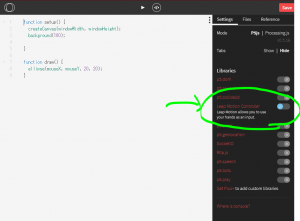
OpenProcessing側では、スケッチの中にあるSettings – Libraries – Leap Motion Controlerのトグルコントロールをオンにしましょう。

自前でライブラリをサーバに置く作業がないので、楽ちんですね!
3. サンプルやリファレンスを参考にする
トグルをオンにしたらリファレンスへのリンクなどが出てきてくれる事を期待していたのですが、何も起こらなかったので、OpenProcessingで「Leap Motion」で検索して他の人のコードを参考にさせて頂きました。他の人のコードと動作を気軽に参照できるのもOpenProcessingの良い所ですね。
コードから公式のLeap.jsを使っている事が分かった(たぶん)ので、そちらのリファレンスやサンプルを確認していきます。
Leap.js (Github)
https://github.com/leapmotion/leapjs
上記のリンク以外にも公式サイトからダウンロードしたZIPファイルの中にLeapSDKというフォルダがあり、そちらも参考になります。
4. コードをかくべし
リファレンス・サンプルを元に実装をしていきます。
「Leap.js」でGoogle検索などをしてもサンプルなどが結構出てくるので、参考にしましょう。
基本的には座標情報が取得可能で、Mouseのx, yにz軸を加えた感じで使う事が出来ます。情報さえ取り出してしまえば、普段のProcessingとあまり変わりはないかと思います。
今回は人差し指の座標を記録して履歴を波のように表示してみました。コメントアウトで、一般的な手のひらの座標と指の座標を取る記述を残しておきました。ジェスチャーを使っていませんが、ジェスチャーを使うとさらに出来る事が広がります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
var y_array; function setup() { createCanvas(600, 800); setFrameRate(30); fill(0); stroke(0); y_array = new Array(width / 15); for(var i = 0; i < y_array.length; i++){ y_array[i] = height; } Leap.loop(drawHand); } function draw() { } function drawHand(frame){ background(255); var y; if(frame.pointables.length > 1){ var pointable = frame.pointables[1]; // Index Finger y = map(pointable.tipPosition[1], 0, 300, height, 0); } for(var i = 1; i < y_array.length; i++){ y_array[i - 1] = y_array[i]; } y_array[y_array.length - 1] = y; for(var i = 0; i < y_array.length; i++){ ellipse(i * 15, y_array[i], 10, 10); line(i * 15, y_array[i], i * 15, height / 2); } /* // Get Palm Position if(frame.hands.length > 0){ for(var i = 0; i < frame.hands.length; i++){ var hand = frame.hands[i]; var x = map(hand.palmPosition[0], -150, 150, 0, width); var y = map(hand.palmPosition[1], 0, 300, height, 0); var z = hand.palmPosition[2]; ellipse(x, y, z, z); } } */ /* // Get Finger Position stroke(255, 255, 0); if(frame.pointables.length > 0){ for(var i = 0; i < frame.pointables.length; i++){ var pointable = frame.pointables[i]; var x = map(pointable.tipPosition[0], -150, 150, 0, width); var y = map(pointable.tipPosition[1], 0, 300, height, 0); ellipse(x, y, 3, 3); } } */ } |
https://www.openprocessing.org/sketch/485934
まとめ
Leap Motionは、まだまだ面白いデバイスだと思います。
Amazonだと1万円ぐらいで購入する事が出来ますし、お正月休みの開発などにいかがでしょう?
OpenProcessingを使えば気軽にチャレンジできますし、SDKが豊富なので本家のProcessing(JAVA)やopenFrameworks(C++),Unity(C#)などでも開発できますよ。
Leap Motion愛好家が増えるといいな。
ありがとうございました。
おまけ
openFrameworksからLeap Motionを呼び出したものも作っています
ソースも併せて載せているので興味あれば、下記タグなどご覧ください。
https://junkiyoshi.com/tag/leapmotion/
このブログを作る前はInstagram + Githubで共有していました。私のInstagaramアカウントを掘って貰えればProcessing + Leap Motionのソースも出てきます。